When using the service, please note the following when uploading images.
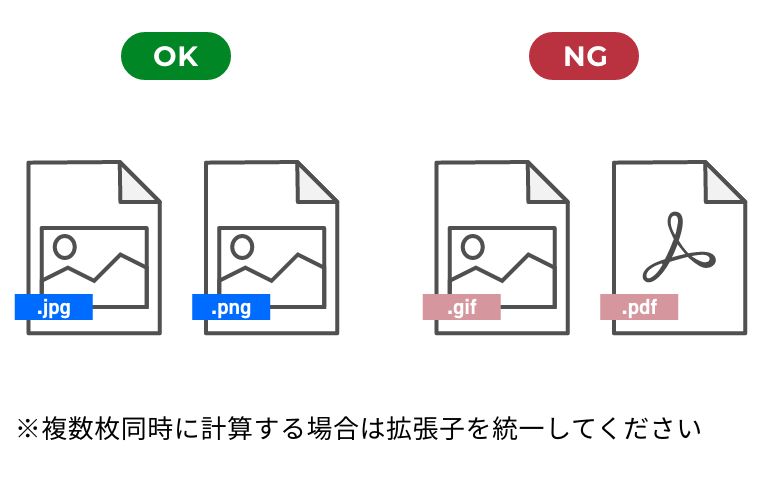
As a general rule, .jpg, .jpeg or .png (.jpg is recommended) files will be used for the design favorability rating.
Rule01Use images with jpg/jpeg or png extension (*jpg recommended)

Rule02Upload a "front image" of the product.

Rule03Do not use "oblique images" or "development drawings.

Rule04Unify tone and manner
Do not use excessive "shaded images" in particular.

Rule05Upload the images without any text or other material.

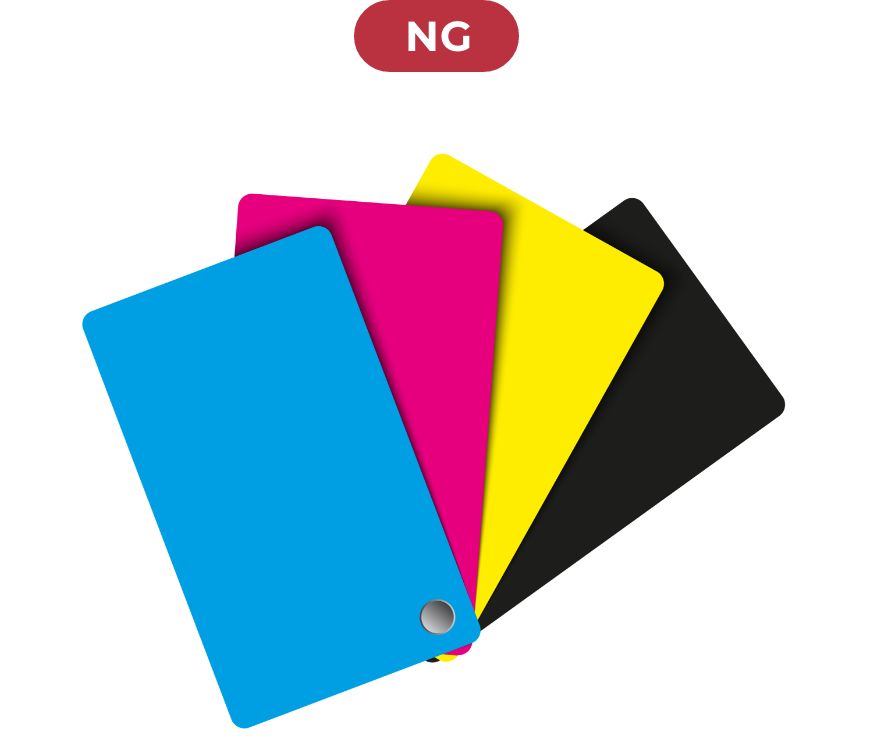
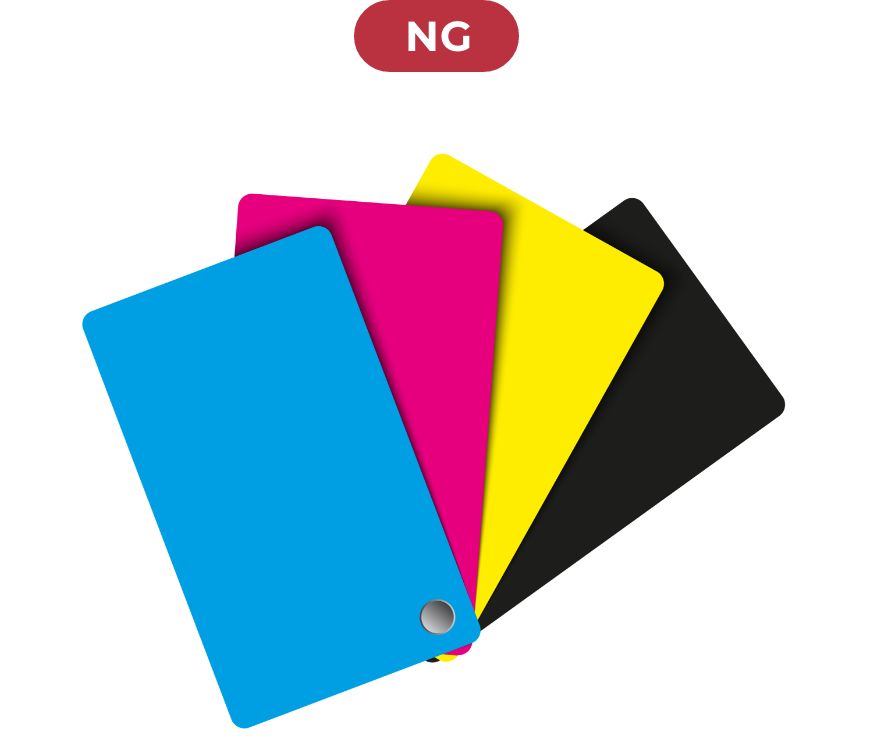
Rule06Only "RGB" format images can be accepted.
"CMYK" cannot be accepted due to discoloration.

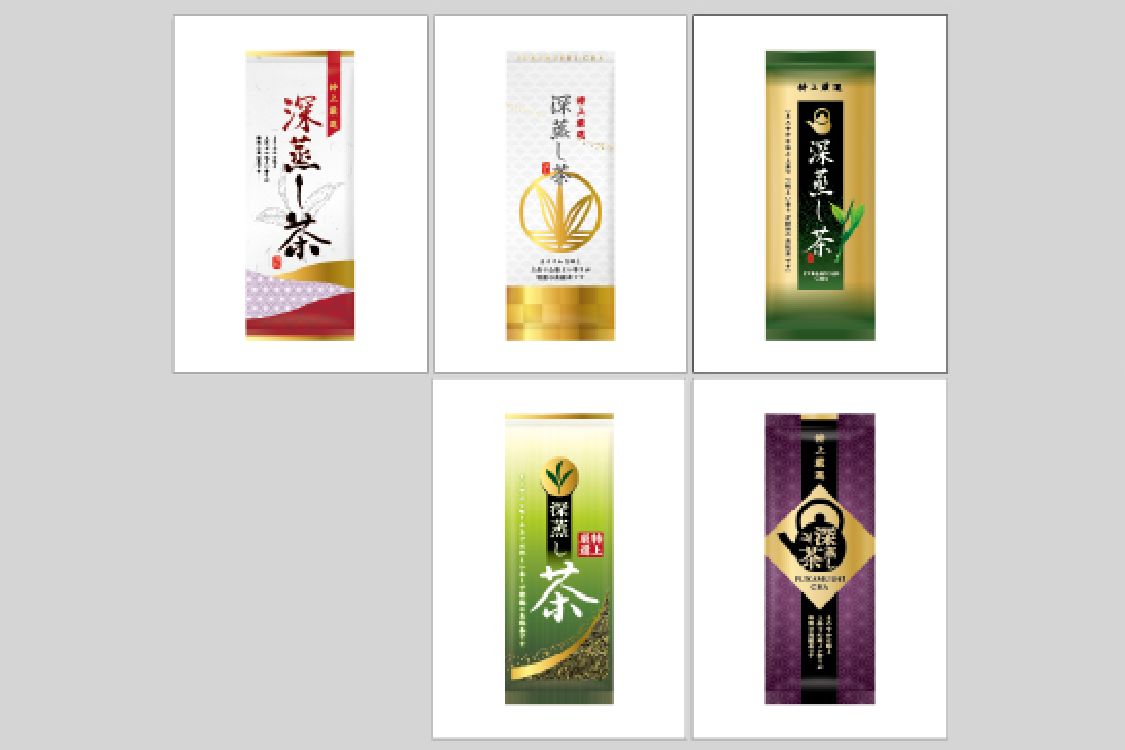
Rule01同一形状のデザインを最大5画像ご用意ください
※異なる形状のデザインは生成することができません

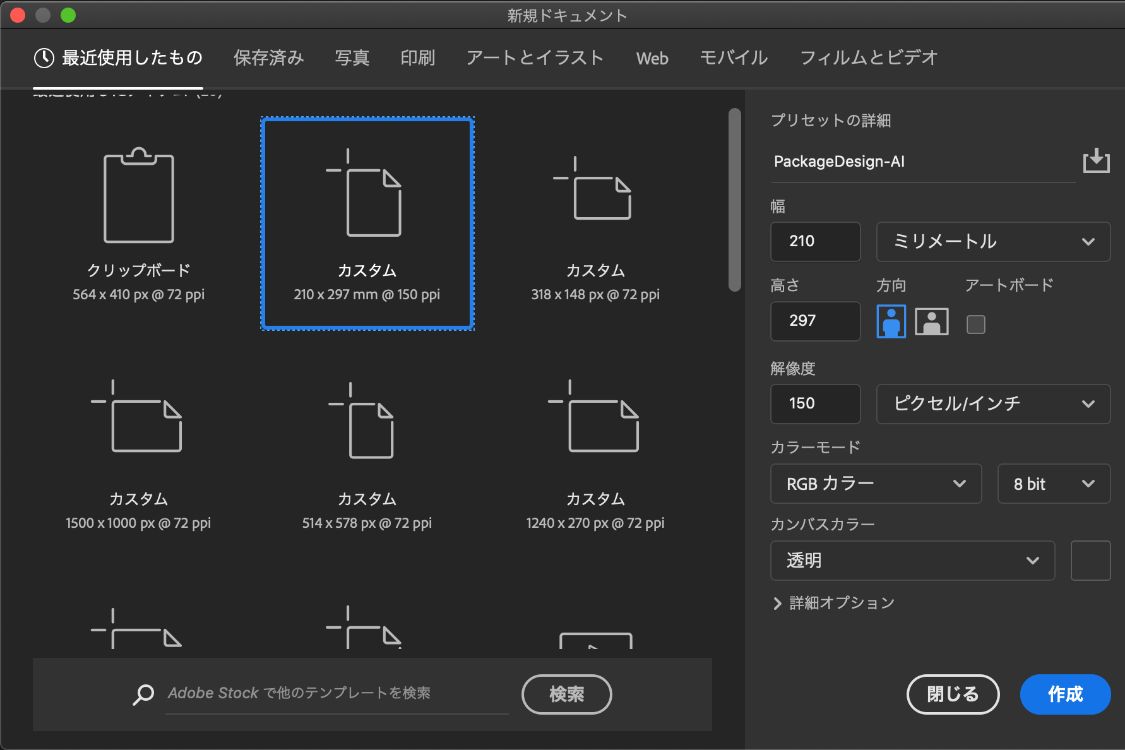
Rule02「Adobe Photoshop」でフォーマットを作成します
※余白はなるべく少ないほうが好ましいです

| 画像解像度 | 150 |
|---|---|
| カラーモード | RGB 8bit ※CMYKは使用できません |
| サイズ | デザインに合わせて調整 |
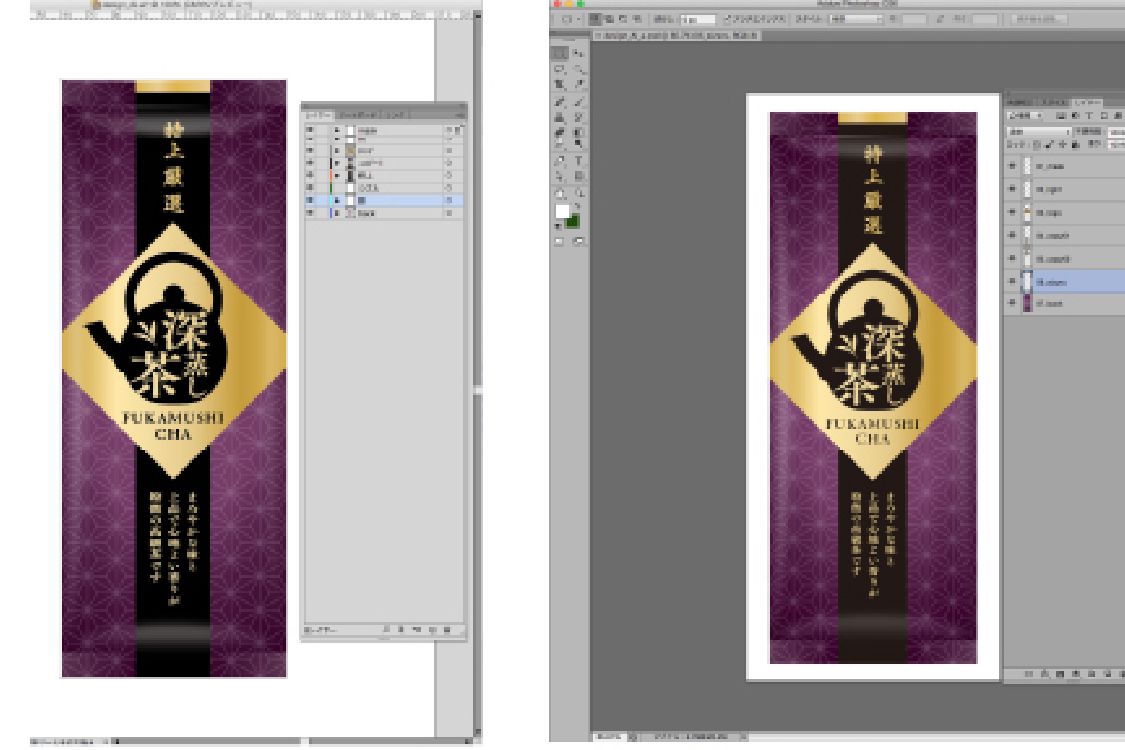
Rule03「Adobe Illustrator」で作成したデザイン要素を、Rule2のフォーマットにコピー&ペーストで配置

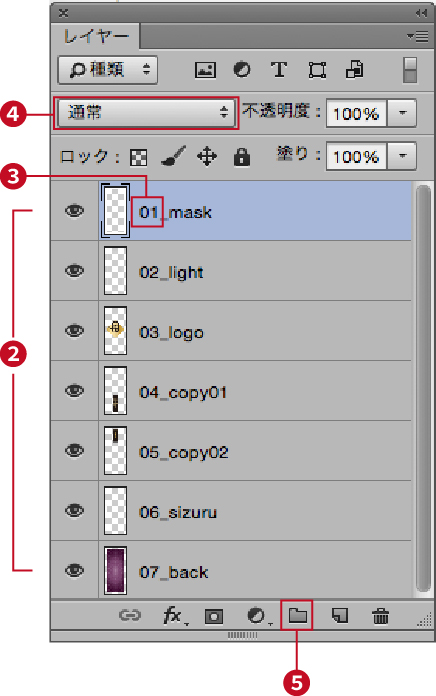
Rule04レイヤー配置は以下の通りとしてください

- ① 全画像共通のレイヤー名・数に統一してください。
- ② 重要な要素をレイヤー上位にしてください。 デザイン生成時に要素が重なる場合があります。商品名・コピーなどの文字要素を上位に配置することをお勧めします。
- ③レイヤー名にIDとして01◯◯、02◯◯と番号をつけてください。 複数デザインとの要素入れ替え時に、同名レイヤーでの入れ替えを行います
- ④ レイヤー効果をは全て通常にしてください(乗算・オーバーレイなど不可)。
- ⑤レイヤーグループは使用しないでください。
- ⑥ レイヤー名は英数値のみとしてください。ひらがな・カタカナ・漢字は使用しないでください。
Rule05デザイン案毎にPSDデータをご用意ください

- ・全画像共通のレイヤー名、レイヤー数に統一してください。(Rule04内、❶の記載)
- ・必ずデータ内の同じ位置にデザインを配置してください。
- ・余白は可能な限り少なくしてください。
Rule06レイヤー内のルールについて

- ① デザイン要素が無いレイヤーは白い四角を10px入れておいてください。(空白レイヤーは計算できません) 案によってシズルがない・コピーがないデザインがある場合は、デザインに影響しない箇所に10px程度の四角を入れてください。
- ② 全データ統一のレイヤー数、順にしてください。レイヤー順の変更が必要なデザインがある場合は、右図のようにレイヤーの数を増やし、3-1-b❶ルールを使い、全データで共通の数になるよう調整してください。
- ※ぼかし領域は適正値を設定してください。
Rule01jpg/jpegまたはpng拡張子の
画像をお使いください(※jpg推奨)

Rule02必ず商品の
「正面画像」にしてください

Rule03画像は「RGB」形式のみ受付可能です
「CMYK」は変色するため
お受け出来ません